Web Tasarımınız Güzel Peki Ya Hızınız

Görselsiz bir web site hayal edebilir misiniz? Sanırım gözünüzde canlandırmak biraz zor oldu. Günümüzde istasnai durumlar dışında görselsiz bir web site hiç kimsenin kabul edebileceği bir iletişim aracı değildir. Bundan dolayı görseller her site için olmazsa olmaz unsurların başında gelir.
HTTP arşivine göre görseller, web sayfalarına yüklenen verilerin % 60’ından fazlasını oluşturmaktadır. E-ticaret, haber, moda, bloglar ya da seyahat portalları yani hemen hemen bütün web siteleri görseller yüzünden ağırlaşan web sitelerini hızlandırmak için görsel optimizasyonu yapmak durumundadır. Böylelikle büyük emeklerle yapılan web tasarım çalışmları boşa gitmeyecektir.
Bugün görsel yoğun web sitenizin hızını artırmak ve kullanıcı deneyimini iyileştirmek için uygulayabileceğiniz bazı basit tekniklere bakacağız.

1. Görsellerinizi yeniden boyutlandırın
Web tasarım sürecini bitirdikten sonra yayına girmeden önce web sitenizin hızını artırmak için ilk atmanız gereken adım, görsellerinizi yeniden boyutlandırmaktır. Görsellerinizi web sitenize uygun şekilde yeniden boyutlandırın. Fakat CSS kullanarak veya HTML’de yeniden boyutlandırma yaparak değil, görseli sunucuda yeniden boyutlandırma ve ardından tarayıcıya göndererek bu işlemi yapın.

Örneğin, e-ticaret sitenizde listelemek istediğiniz bir ürün için 4000×3000 piksel boyutunda bir görseliniz var. Ancak web sitenizde, bu ürünün listeleme sayfasında 200×300 piksel boyutunda bir görüntüsü ve ürün detay sayfasında 800×1000 piksel boyutunda bir görüntüsü olmalıdır. Orijinal görüntüyü tarayıcıya göndermeden önce bu boyutlara ölçeklediğinizden emin olun. Yeniden boyutlandırılan görseller orijinal görsellerden çok daha küçüktür ve orijinal görsellerden çok daha hızlı yüklenir. Sitenizin web tasarımını yapan tasarımcınız hızlı bir web site gördüğünde buna çok sevinecek.
2. Resimlerinizi optimize edin
Görsel ağırlıklı web sitenizi hızlandırmak için ikinci adım web sitenizdeki her görsel için doğru formatı ve kaliteyi seçmektir. Bunu web tasarım işinden birlikte çalıştığınız tasarımcıya yaptırabilirsiniz.
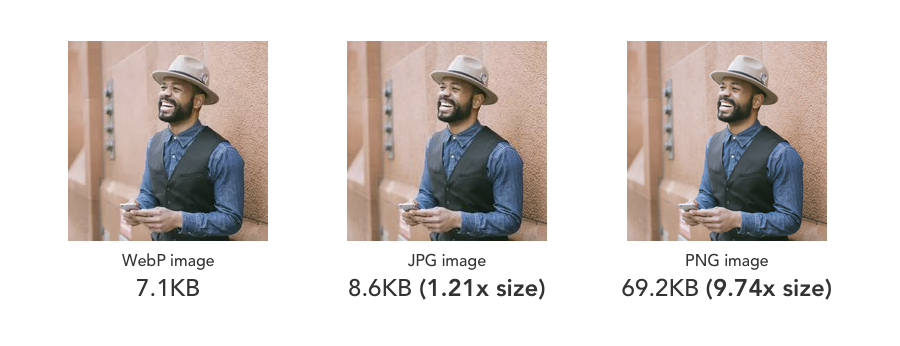
JPG, PNG ve GIF, şu anda web’de kullanılan en yaygın görüntü formatlarıdır ve her biri farklı kullanım durumları için uygundur. Bu görüntü formatlarını en iyi şekilde birleştiren % 30 daha küçük boyutlu ve tarayıcıların neredeyse %75’inde desteklenen WebPad adlı yeni bir görüntü formatını da bu amaçla kullanabilirsiniz.

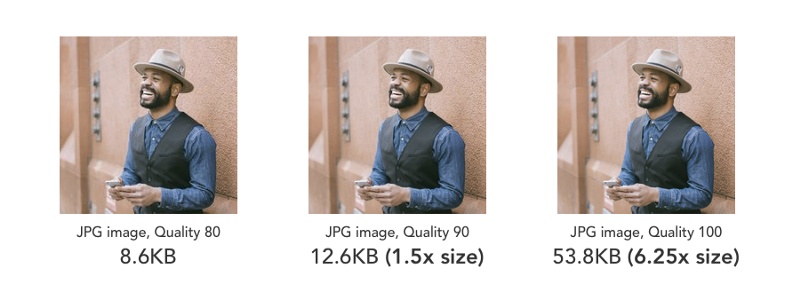
Görsel kalitesi temel olarak görselin nasıl göründüğünün bir ölçüsüdür. Görsel kalitesi ve görsel boyutu arasında doğrudan bir ilişki vardır. Yüksek kalite, daha yüksek görüntü boyutuna ve sonuç olarak, daha yavaş bir web sitesine neden olur.

Farklı görüntü sıkıştırma yöntemleri, görselleri insan gözünün anlamasının çok zor olduğu bir biçimde sıkıştırır. Standart olarak, 80 ile 90 arasında bir kalite seviyesi (100 ölçeğinde) genellikle görsel boyutu ve kalite arasında iyi bir uyum gösterir.
3. Mobil dünyayı unutmayın
Bir web tasarım yaptırdınız, yayına aldınız ama o da ne?
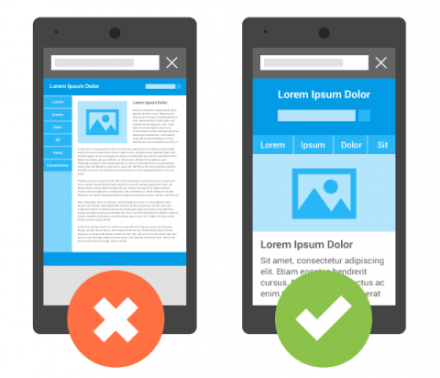
Bir web sitesi yayınlamak istiyorsanız mobil kullanıcıları göz ardı etmeniz çok yanlış olur. Veriler, küresel trafiğin neredeyse %60’ının mobil cihazlar tarafından oluşturulduğunu göstermektedir. Fakat mobil veri hızları geniş bant hızlarından daha yavaş olduğundan ve mobil veri bağlantısının kesintili olduğu bölgeler bulunduğundan web site tasarlarken mobil deneyime ekstra dikkat etmeniz çok önemlidir. Masaüstü ve mobil cihazlar için responsive bir web siteniz varsa, responsive yazılıma uygun görseller kullanmalısınız. Web tasarım da buna uygun yapılmalıdır.

4. Daha az kaynak yükleyin
Tüm resimlerinizi optimize ettikten sonra bile, web siteniz hala istediğiniz hızda olmayabilir ve bu durum kullanıcı deneyimini olumsuz yönde etkiler. Bu noktada daha az görsel kullanmak bir çözüm gibi görünse de bunun yerine birkaç teknik kullanarak hem sayfamızda yeterli görsel sayısını tutabilir hem de web sitemizin hızından feragat etmemiş olabiliriz.
Bunun için; görselleri web sitenize yüklemek yerine CSS kullanarak düğmeler, degradeler ve diğer gelişmiş öğeler oluşturabilirsiniz. Web tasarımcınız bu konuda size yardımcı olacaktır.

Kullanabileceğiniz diğer daha önemli teknik, resimleriniz için tembel yükleme. Tembel yükleme temel olarak, hemen gerekli olmayan görüntülerin yüklenmesini ertelemek anlamına gelir. Tipik olarak, kullanıcı veya ekranındaki kullanıcı tarafından görülemeyen herhangi bir görüntü, daha sonraki bir zamanda, örneğin görüntüye girdiğinde veya görüntüye girmek üzereyken yüklenebilir.
Web sayfanızda 100 ürününüzün bulunduğunu düşünün. 100 ürün görselinin de aynı anda ve en başta çıkmasını istemeniz durumunda, yükleme süresi yavaşlar. Tembel yükleme ile yalnızca başlangıçta kullanıcı tarafından görülebilen 30 resim yüklenir. Ardından, kullanıcı sayfayı aşağı kaydırmaya başladığında, daha fazla resim yüklenir.
Tembel yükleme jQuery Lazy gibi JS kütüphaneleri ile çok basittir. Ayrıca, tembel yükleme için kullanılabilen JS kitaplıklarından çok daha performanslı olan en yeni Intersection Observer API’sini de kullanabilirsiniz.
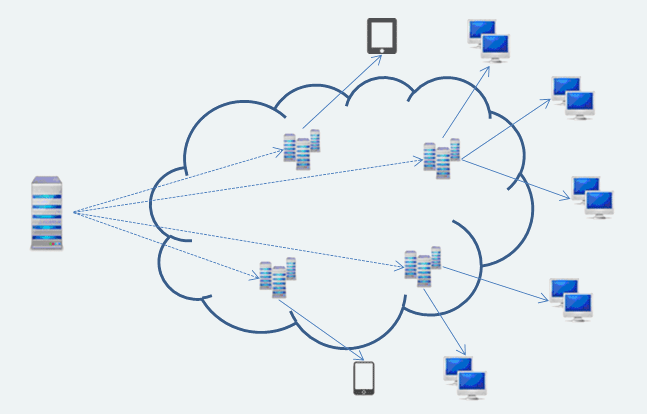
5. İyi bir CDN kullanın
İyi bir CDN kullanmak; görüntü yükleme süresinin kısaltmanıza ve yalnızca daha hızlı bir sayfa elde etmenize yardımcı olmayacak, web sitenizde kullanıcı deneyimini daha iyi hale getirecek; aynı zamanda arama motorlarında daha yüksek sıralarda yer almanıza yardımcı olacaktır.